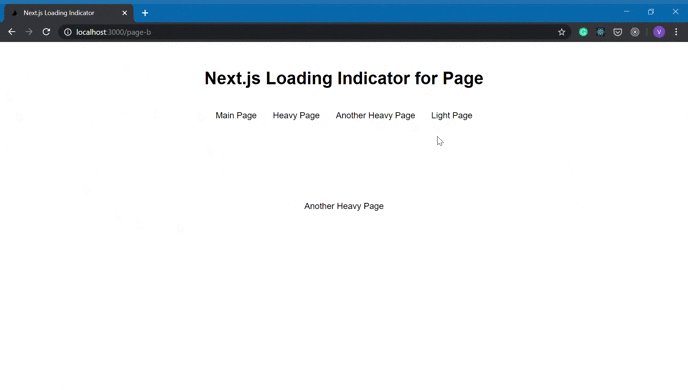
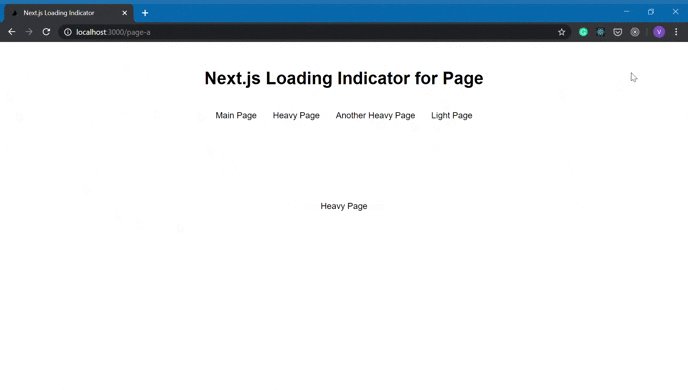
How to Create a Loading Screen for Client-side Fetching in NextJs
Por um escritor misterioso
Last updated 14 abril 2025


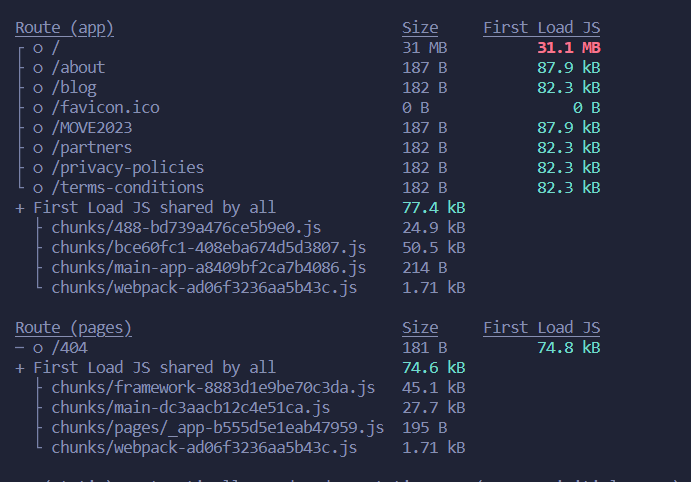
5 Lessons Learned From Taking Next.js App Router to Production - Inngest Blog

How to Create a Loading Screen for Client-side Fetching in NextJs, by Deepak Kumar
Defer getServerSideProps on client-side navigation · vercel next.js · Discussion #32243 · GitHub

Next.js Pre-rendering and Data Fetching Methods - Pagepro
Client-side data fetching with GraphQL and Next.js API Routes.

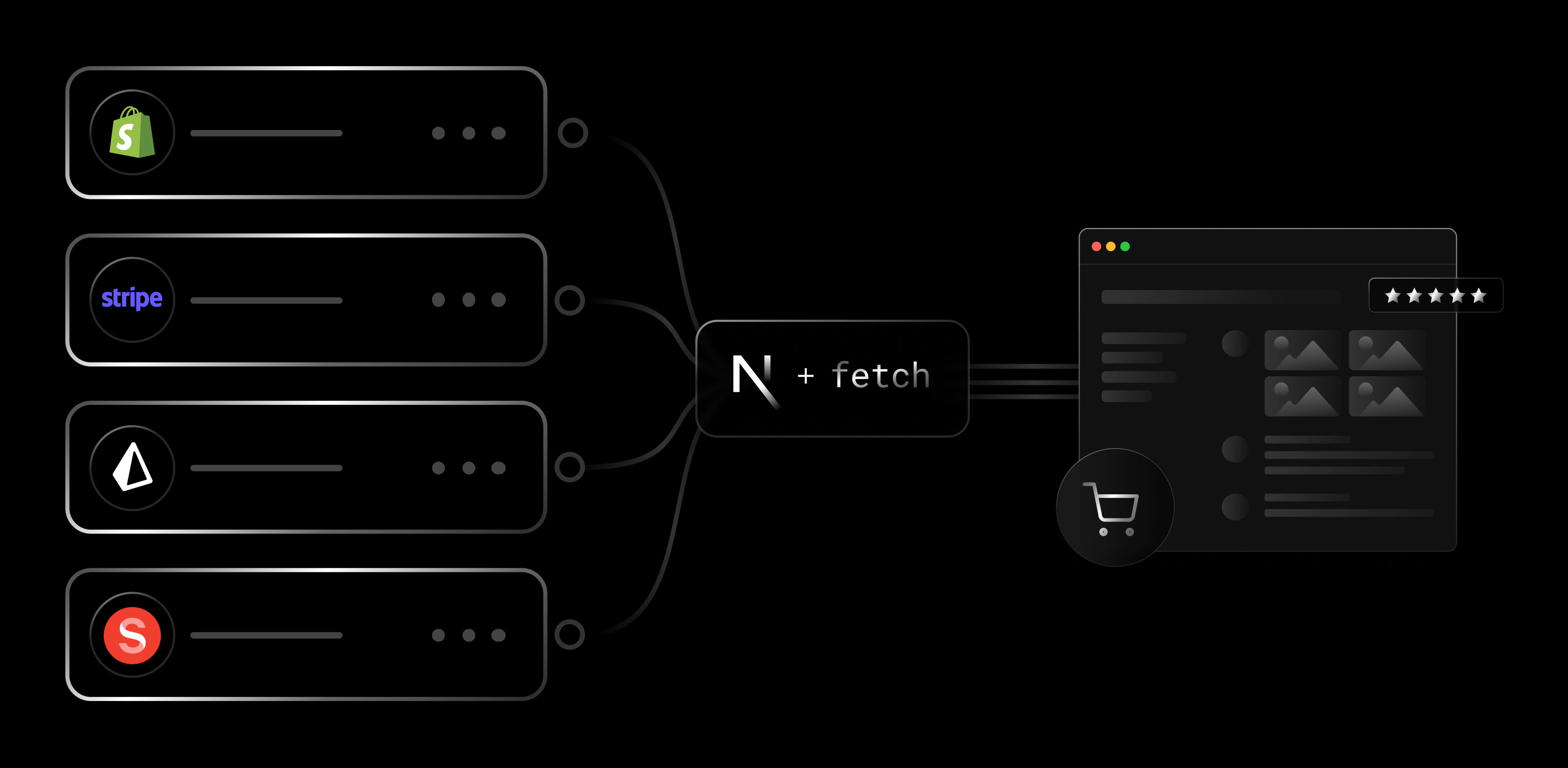
Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

Improve UX of your Next.js App in 3 minutes with Page Loading Indicator

Less code, better UX: Fetching data faster with the Next.js 13 App Router – Vercel

Deep Dive Into Next.js 13 Data Fetching - DEV Community

Common Errors in Next.js and How to Resolve Them

React Server Components with Next.JS: The Complete Guide
Recomendado para você
-
 loading circle icon loading gif, loading screen gif, loading video14 abril 2025
loading circle icon loading gif, loading screen gif, loading video14 abril 2025 -
 How to use a loading animation in your Vue app - DEV Community14 abril 2025
How to use a loading animation in your Vue app - DEV Community14 abril 2025 -
 CDI Auto Body Survey Search14 abril 2025
CDI Auto Body Survey Search14 abril 2025 -
 Goat simulator loading screen png gif by DracoAwesomeness on14 abril 2025
Goat simulator loading screen png gif by DracoAwesomeness on14 abril 2025 -
 Loading, animated, slow, gif icon - Download on Iconfinder14 abril 2025
Loading, animated, slow, gif icon - Download on Iconfinder14 abril 2025 -
 loading circle icon loading gif, loading screen gif, loading video, spinner gif, video loading animation, video loading 8202369 Stock Video at Vecteezy14 abril 2025
loading circle icon loading gif, loading screen gif, loading video, spinner gif, video loading animation, video loading 8202369 Stock Video at Vecteezy14 abril 2025 -
 8,800+ Loading Gif PNG Images Free Loading Gif Transparent PNG,Vector and PSD Download - Pikbest14 abril 2025
8,800+ Loading Gif PNG Images Free Loading Gif Transparent PNG,Vector and PSD Download - Pikbest14 abril 2025 -
 Loading, gear, animated, gif icon - Download on Iconfinder14 abril 2025
Loading, gear, animated, gif icon - Download on Iconfinder14 abril 2025 -
 12 Awesome GIFs Instead Of Boring Loading Screens14 abril 2025
12 Awesome GIFs Instead Of Boring Loading Screens14 abril 2025 -
 45 Examples of Amazing Website Preloaders From Around the Web14 abril 2025
45 Examples of Amazing Website Preloaders From Around the Web14 abril 2025
você pode gostar
-
 OS MELHORES JOGOS PARECIDOS COM MINECRAFT DE TIRO14 abril 2025
OS MELHORES JOGOS PARECIDOS COM MINECRAFT DE TIRO14 abril 2025 -
 Promotional Character Posters For Sonic Movie 3 Made By Me. Sonic The Hedgehog 3 Dashes To Theaters June 7, 2024! : r/SonicTheHedgehog14 abril 2025
Promotional Character Posters For Sonic Movie 3 Made By Me. Sonic The Hedgehog 3 Dashes To Theaters June 7, 2024! : r/SonicTheHedgehog14 abril 2025 -
 Câmeras flagram colisão frontal na BR-277 em Cascavel CGN - O maior portal de notícias de Cascavel e do Paraná14 abril 2025
Câmeras flagram colisão frontal na BR-277 em Cascavel CGN - O maior portal de notícias de Cascavel e do Paraná14 abril 2025 -
 codigos de gta Vice City14 abril 2025
codigos de gta Vice City14 abril 2025 -
 Project Management and Measurement: what relationship?14 abril 2025
Project Management and Measurement: what relationship?14 abril 2025 -
 Kakashi by Kyokyogirl on DeviantArt Kakashi desenho, Naruto e sasuke desenho, Desenho14 abril 2025
Kakashi by Kyokyogirl on DeviantArt Kakashi desenho, Naruto e sasuke desenho, Desenho14 abril 2025 -
 Pokemon SoulSilver Version Box Shot for DS - GameFAQs14 abril 2025
Pokemon SoulSilver Version Box Shot for DS - GameFAQs14 abril 2025 -
 FAIOIN Handheld Tally Counter Number Count Clicker Counter Hand Mechanical Counters Clicker Pitch Counter for Coaching- Knit14 abril 2025
FAIOIN Handheld Tally Counter Number Count Clicker Counter Hand Mechanical Counters Clicker Pitch Counter for Coaching- Knit14 abril 2025 -
 Livro De Desenhos Para Colorir Anime Demon Slayer 32 Desenhos14 abril 2025
Livro De Desenhos Para Colorir Anime Demon Slayer 32 Desenhos14 abril 2025 -
 O que significa 'gg', 'wp', izi' nos jogos online?14 abril 2025
O que significa 'gg', 'wp', izi' nos jogos online?14 abril 2025