Perfectly Recreating Flappy Bird in HTML5 - Showcase - PlayCanvas
Por um escritor misterioso
Last updated 26 dezembro 2024

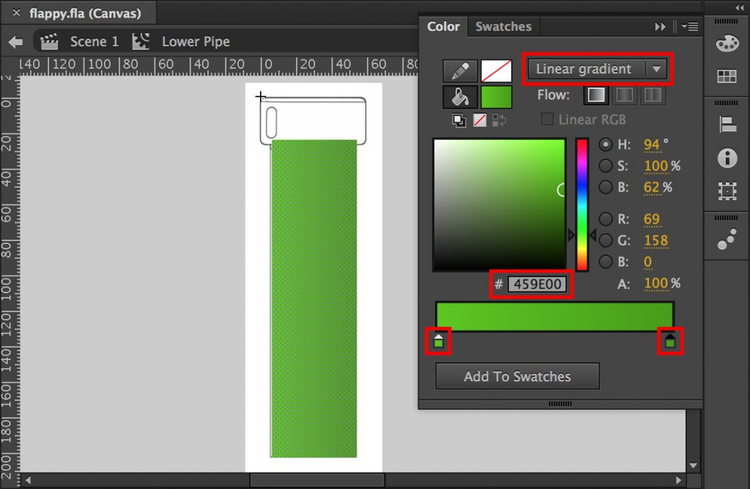
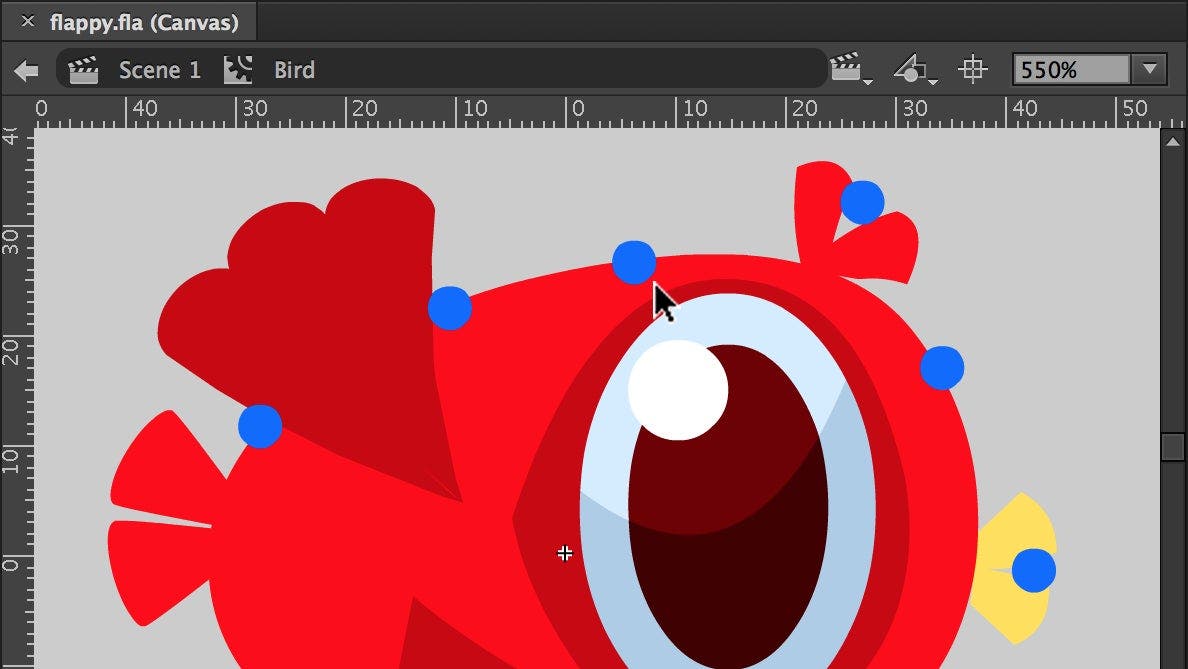
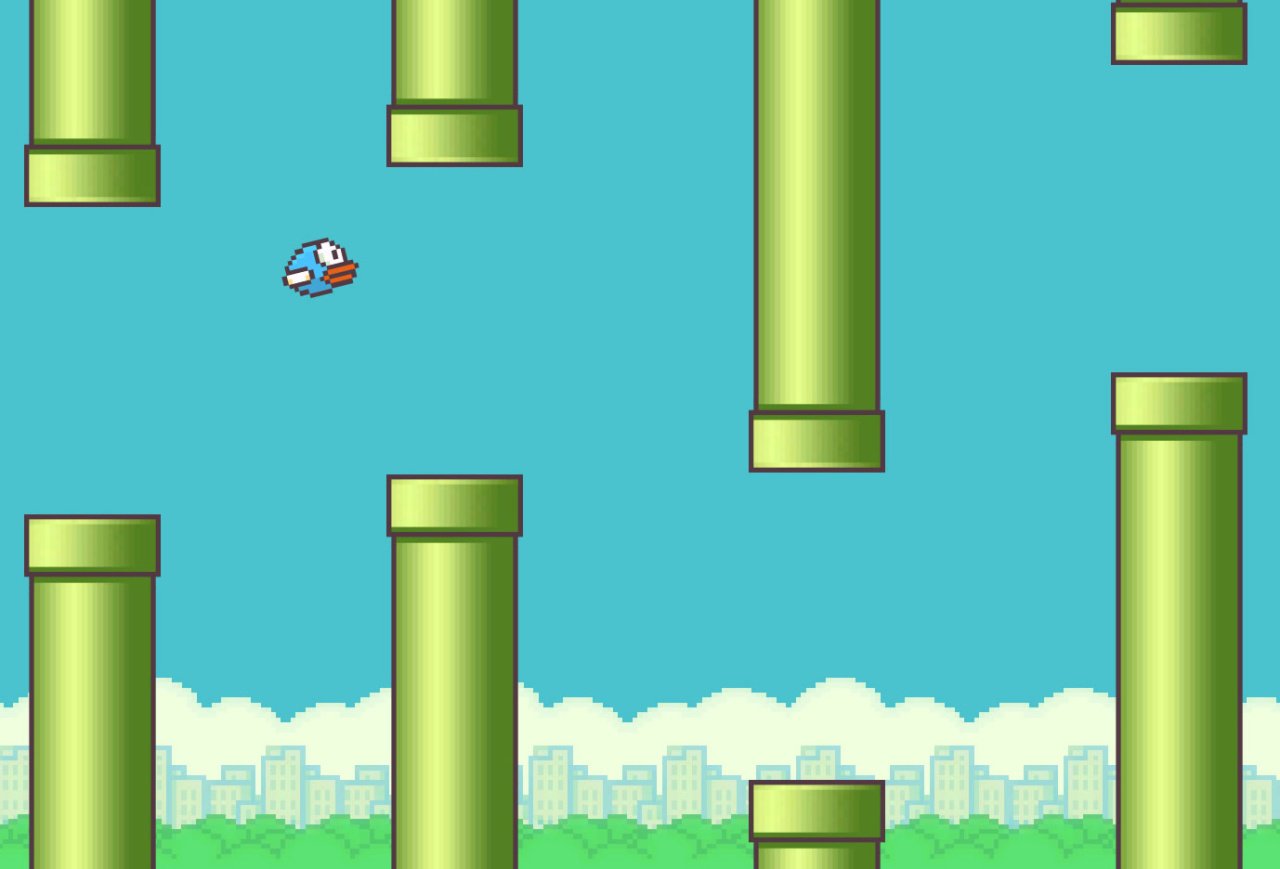
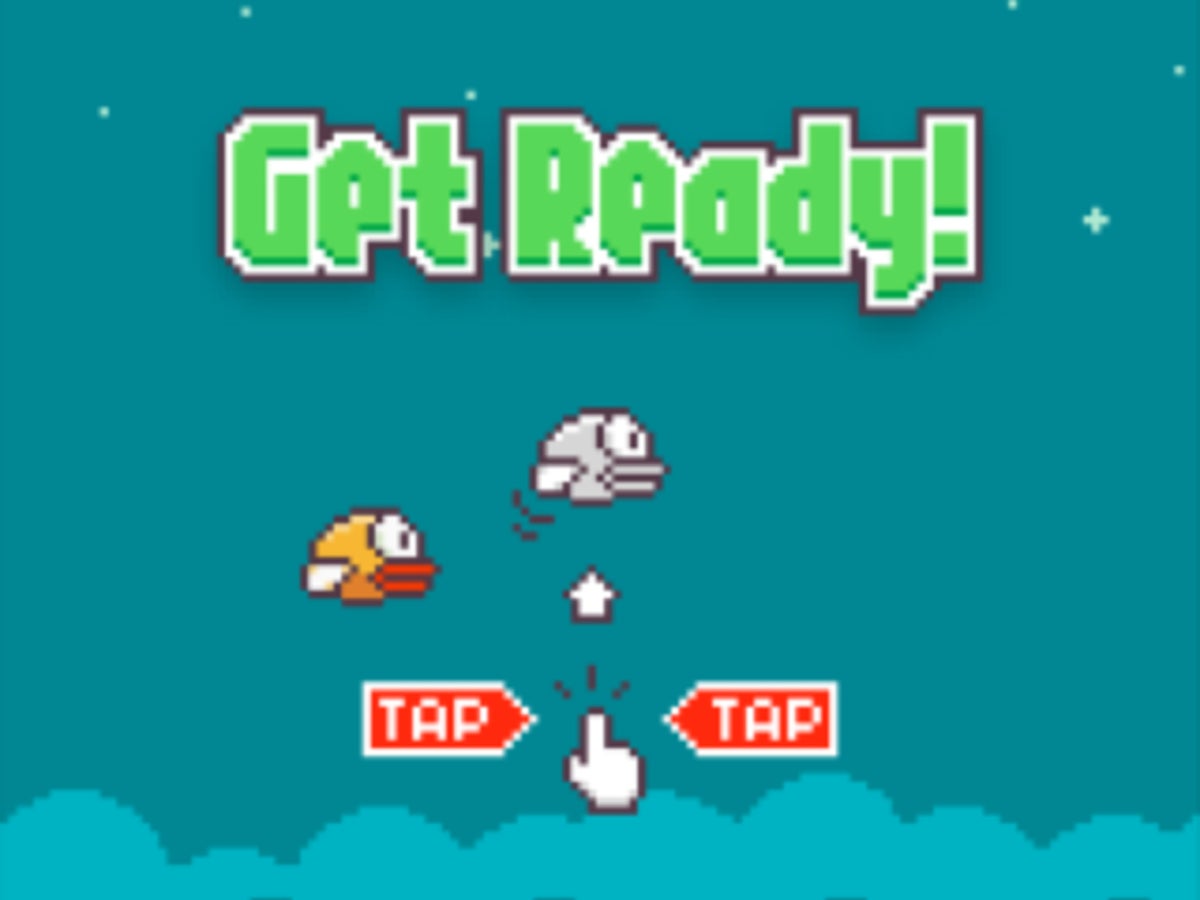
Flappy Bird is now over six years old! Doesn’t time fly? (Sorry, I couldn’t resist!) 😆 When Flappy Bird first arrived on the scene, I recreated it in PlayCanvas (see original post). PLAY NOW Since then, it’s been played nearly 3 million times. So I thought I’d blog about how a game like this is made. Flappy Bird is built on a simple spritesheet: When I built it originally, PlayCanvas didn’t have any integrated tools to make 2D game creation easy. The only thing available was the

How to make your HTML5 Games Awesome!

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

JavaScript Flappy Bird with Particles & Sprites

How to make Flappy Bird with JavaScript p5play tutorial

Create Flappy Bird clone in Javascript HTML CSS

Create Flappy Bird Game CLONE With JavaScript & HTML5

How to make your HTML5 Games Awesome!

Part 1: Building a HTML5 Flappy Bird Game Clone with Adobe Animate CC

Create Flappy Bird clone in Javascript HTML CSS

How to Make Flappy Bird with HTML5 and JavaScript, Web Resources
Recomendado para você
-
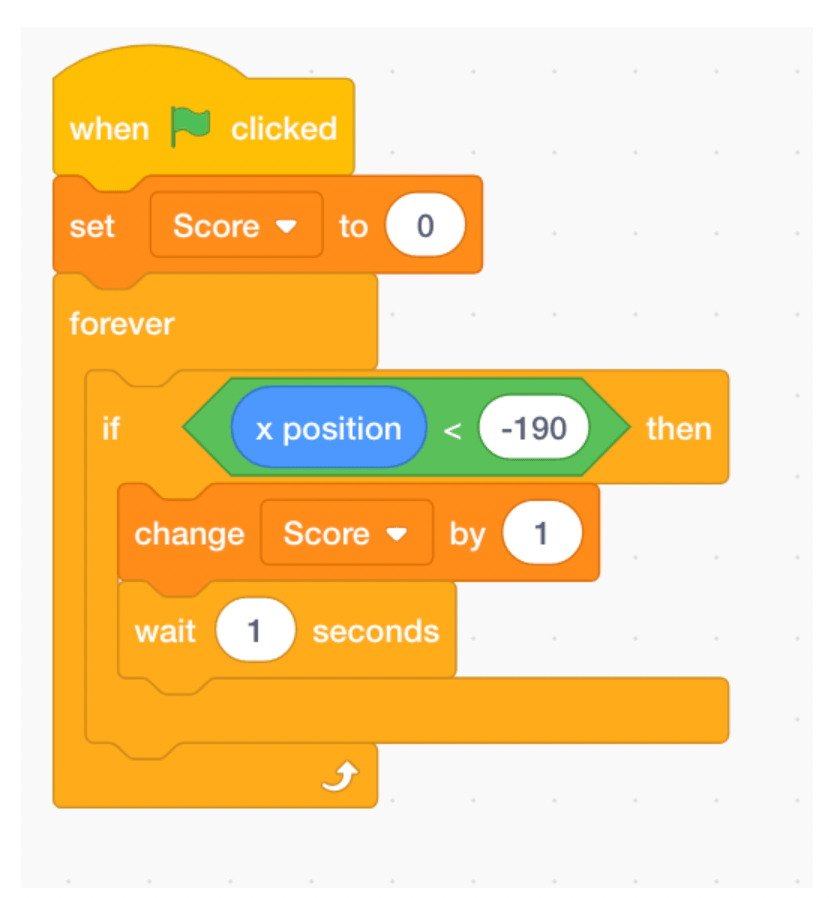
 How to Make a Flappy Bird in Scratch - Create & Learn26 dezembro 2024
How to Make a Flappy Bird in Scratch - Create & Learn26 dezembro 2024 -
 Flappy Bird Sticker for Sale by newcris26 dezembro 2024
Flappy Bird Sticker for Sale by newcris26 dezembro 2024 -
Flappy Bird developer says he took down game because it was addictive - Los Angeles Times26 dezembro 2024
-
 Goodbye, Flappy Bird — You Lived Fast and Died Young26 dezembro 2024
Goodbye, Flappy Bird — You Lived Fast and Died Young26 dezembro 2024 -
 Flappy Bird is coming back to app store26 dezembro 2024
Flappy Bird is coming back to app store26 dezembro 2024 -
 10 things Vietnamese people still don't understand about Flappy Bird26 dezembro 2024
10 things Vietnamese people still don't understand about Flappy Bird26 dezembro 2024 -
 Flappy Bird Player's Guide - Tanooki Site Tanooki Site26 dezembro 2024
Flappy Bird Player's Guide - Tanooki Site Tanooki Site26 dezembro 2024 -
 Anniversary: Egads, Flappy Bird Is Somehow 10 Years Old26 dezembro 2024
Anniversary: Egads, Flappy Bird Is Somehow 10 Years Old26 dezembro 2024 -
 Programming Flappy Bird for Android - Part 126 dezembro 2024
Programming Flappy Bird for Android - Part 126 dezembro 2024 -
 Video: Flappy Bird's final levels, The Independent26 dezembro 2024
Video: Flappy Bird's final levels, The Independent26 dezembro 2024
você pode gostar
-
Star Wars Jogo Xadrez - 1° serie 33 Peças,Tabuleiro, Fasciculos26 dezembro 2024
-
/cdn.vox-cdn.com/uploads/chorus_image/image/71218631/1413264427.0.jpg) Tottenham's intensity is their catalyst for creativity - Cartilage Free Captain26 dezembro 2024
Tottenham's intensity is their catalyst for creativity - Cartilage Free Captain26 dezembro 2024 -
 Anime DVD Sword Art Online Season 1-3 + GunGaleOnline + Alicization +Movie +2OVA26 dezembro 2024
Anime DVD Sword Art Online Season 1-3 + GunGaleOnline + Alicization +Movie +2OVA26 dezembro 2024 -
Google Tradutor Inglês x Português x Inglês - Portal RS / RIO GRANDE DO SUL MAIS PERTO!26 dezembro 2024
-
 Fnaf 1 animatronics in funtime form! (THIS IS A REUPLOAD ALL CREDIT GOES TO u/Gianart04) : r/fivenightsatfreddys26 dezembro 2024
Fnaf 1 animatronics in funtime form! (THIS IS A REUPLOAD ALL CREDIT GOES TO u/Gianart04) : r/fivenightsatfreddys26 dezembro 2024 -
 Sayaka Kanda Voices Magical Girl Ezomichi in Both TV Anime and26 dezembro 2024
Sayaka Kanda Voices Magical Girl Ezomichi in Both TV Anime and26 dezembro 2024 -
 Discord Meme Compilation26 dezembro 2024
Discord Meme Compilation26 dezembro 2024 -
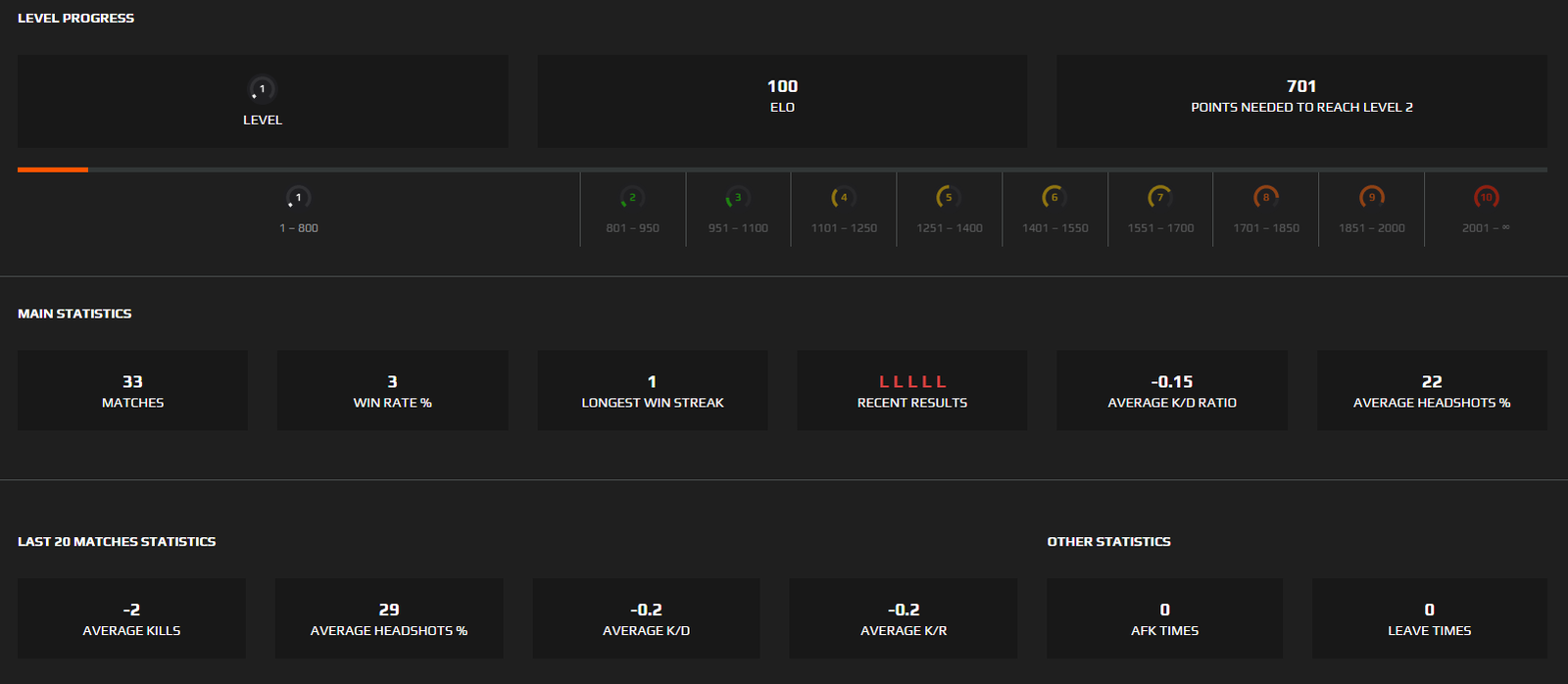
 SOLD - Low Elo Account, 100 Elo Faceit, 30 USD26 dezembro 2024
SOLD - Low Elo Account, 100 Elo Faceit, 30 USD26 dezembro 2024 -
 Tomodachi Game Is So Bad It's Good26 dezembro 2024
Tomodachi Game Is So Bad It's Good26 dezembro 2024 -
![Reseña] The Callisto Protocol (PlayStation 5)](https://i0.wp.com/tuzonagamer.com/wp-content/uploads/2022/12/callistoprotocol-1024x576.webp?resize=1024%2C576&ssl=1) Reseña] The Callisto Protocol (PlayStation 5)26 dezembro 2024
Reseña] The Callisto Protocol (PlayStation 5)26 dezembro 2024