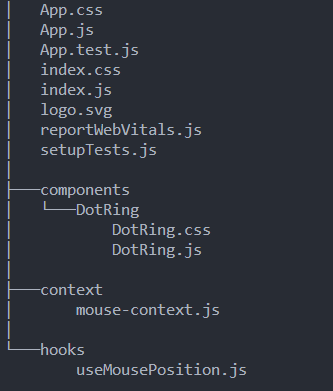
React: Custom Cursor (No Extra dependencies!) - DEV Community
Por um escritor misterioso
Last updated 15 abril 2025

Just like the last article, this also focuses on a feature that I would like my portfolio to have. A Tagged with javascript, react, webdev, design.

Planet Mozilla

Design Patterns for React Applications, by Yurii Horchuk

reactjs - TipTap React: Update Editor Initial Content based on dropdown selection - Stack Overflow

Several React Hooks that Must Be Firmly Mastered, by Xiuer Old, Nov, 2023

Create a 3D product landing page with ThreeJs and React - Data Orchestration for Composable Commerce

How to Build a Slider Menu with React.js: A Step-by-Step Guide

A Guide to the Svelte Framework

React: Custom Cursor (No Extra dependencies!) - DEV Community

React Ecosystem 2023 - ThemeSelection

custom cursor reverts to default cursor when hovering over scrollbar or links : r/neocities

Getting Started with Bootstrap 5, React, and Sass - Designmodo
An unexpected error occurred: -native-template-react-native-template-typescript: Not found · Issue #72 · react-native-community/react-native-template-typescript · GitHub

react-three/drei - npm
Recomendado para você
-
 Cute Cursors — Custom Cursors for Web15 abril 2025
Cute Cursors — Custom Cursors for Web15 abril 2025 -
Custom Cursor - Microsoft Apps15 abril 2025
-
 Custom cursors: now, for each widget and without coding15 abril 2025
Custom cursors: now, for each widget and without coding15 abril 2025 -
 Stain of Paint cursor – Custom Cursor15 abril 2025
Stain of Paint cursor – Custom Cursor15 abril 2025 -
 EVO Custom Cursors for Windows by SK-STUDIOS-DESIGN on DeviantArt15 abril 2025
EVO Custom Cursors for Windows by SK-STUDIOS-DESIGN on DeviantArt15 abril 2025 -
 Using Custom Cursors with Javascript for a Better User Experience15 abril 2025
Using Custom Cursors with Javascript for a Better User Experience15 abril 2025 -
 How to create a custom cursor with React and Framer-motion15 abril 2025
How to create a custom cursor with React and Framer-motion15 abril 2025 -
 Add A Custom Cursor To Squarespace - Dragonfly Ave15 abril 2025
Add A Custom Cursor To Squarespace - Dragonfly Ave15 abril 2025 -
TM Pointer - WordPress Custom Cursor Plugin, WordPress - Envato15 abril 2025
-
 Interference cursor – Custom Cursor15 abril 2025
Interference cursor – Custom Cursor15 abril 2025
você pode gostar
-
 The Texas Chainsaw Massacre: the film that frightened me most15 abril 2025
The Texas Chainsaw Massacre: the film that frightened me most15 abril 2025 -
 Os estranhos novos jogos pro PS2 (FNAF, Mario 64, Minecraft, Dinossauro Chrome e+Homebrews massas!)15 abril 2025
Os estranhos novos jogos pro PS2 (FNAF, Mario 64, Minecraft, Dinossauro Chrome e+Homebrews massas!)15 abril 2025 -
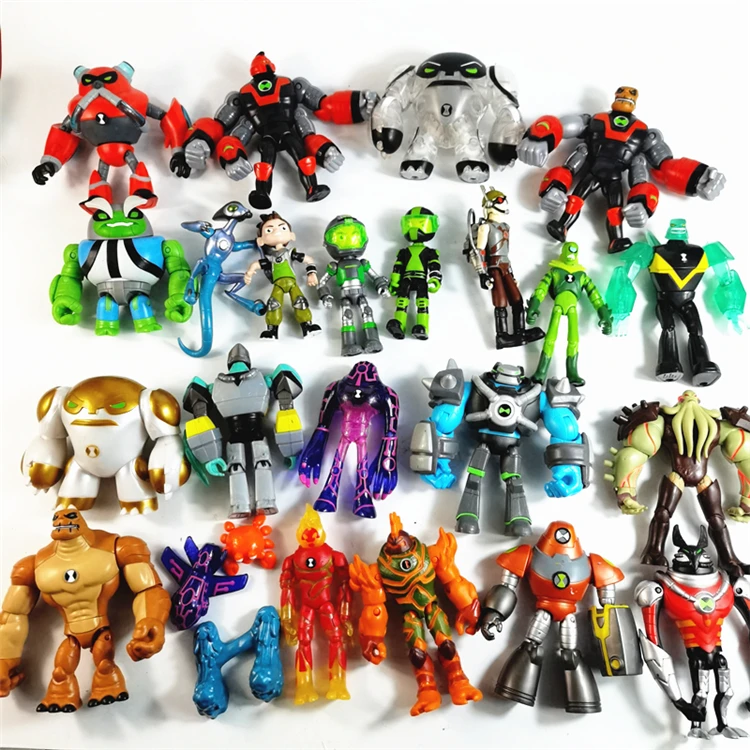
 Bandai Genuine Ben Tennyson 10 Doll Monster Figure Toys Ben10 Omnitrix Table Ornaments Kids Gifts - Action Figures - AliExpress15 abril 2025
Bandai Genuine Ben Tennyson 10 Doll Monster Figure Toys Ben10 Omnitrix Table Ornaments Kids Gifts - Action Figures - AliExpress15 abril 2025 -
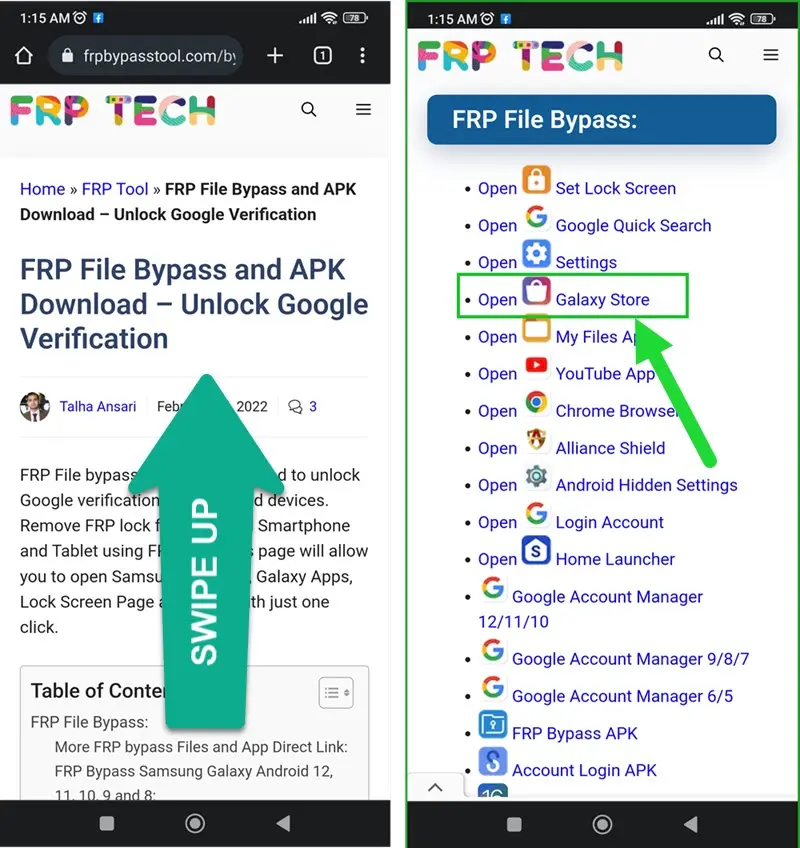
 Samsung Android 11 FRP Bypass Alliance Shield X 100% Working15 abril 2025
Samsung Android 11 FRP Bypass Alliance Shield X 100% Working15 abril 2025 -
 Mens Muscle Shirt - Israel15 abril 2025
Mens Muscle Shirt - Israel15 abril 2025 -
 Jogos e brincadeiras15 abril 2025
Jogos e brincadeiras15 abril 2025 -
 I Heart Daddy Bears I Love Gay Lgbt Club Funny T-Shirt - TeeHex15 abril 2025
I Heart Daddy Bears I Love Gay Lgbt Club Funny T-Shirt - TeeHex15 abril 2025 -
 Tapete Capacho Divertido Naruto - nuvem Akatsuki15 abril 2025
Tapete Capacho Divertido Naruto - nuvem Akatsuki15 abril 2025 -
 The Top 5 Best GTA Games of All Time - Sheeba Magazine15 abril 2025
The Top 5 Best GTA Games of All Time - Sheeba Magazine15 abril 2025 -
 7 Recommendations for Unique and Entertaining 2023 Comedy Harem Anime15 abril 2025
7 Recommendations for Unique and Entertaining 2023 Comedy Harem Anime15 abril 2025