Invert Colors Using CSS
Por um escritor misterioso
Last updated 17 abril 2025

And did you know you can invert the color of every element on a page?

How invert brightness can improve accessibility and help us use our devices - TPGi

Reverse white colors in black 100% - CorelDRAW Graphics Suite X7 - CorelDRAW Graphics Suite X7 - CorelDRAW Community

Using CSS filters to change SVG colours, by Charlotte Pearce

OS: High Contrast versus Inverted Colors — Adrian Roselli

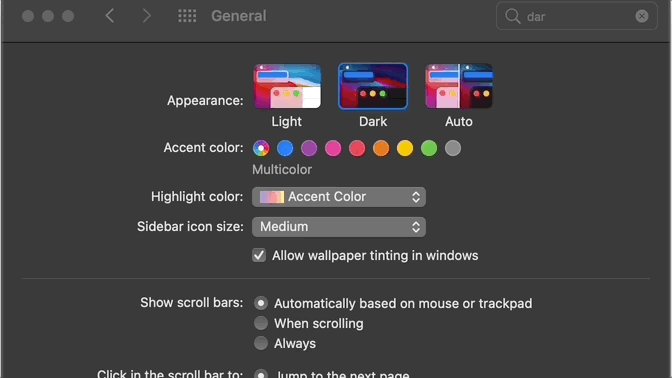
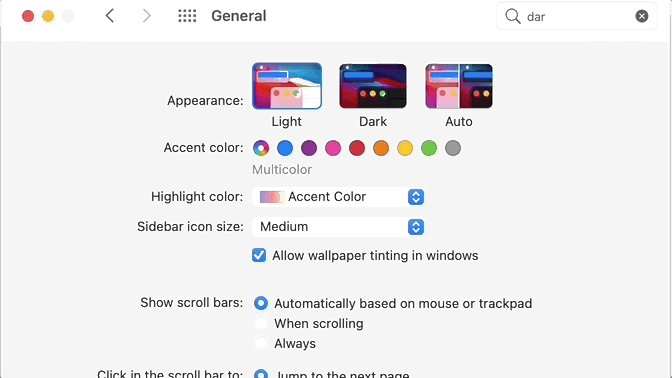
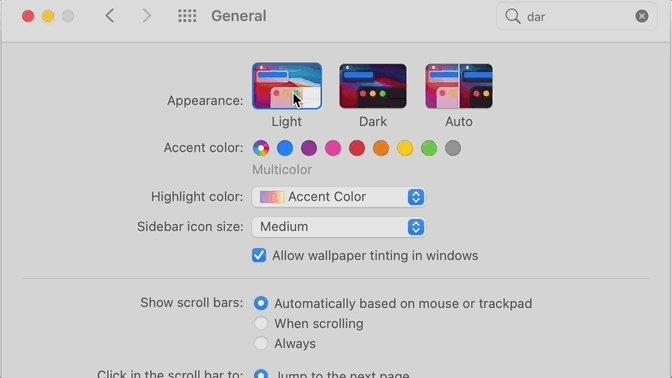
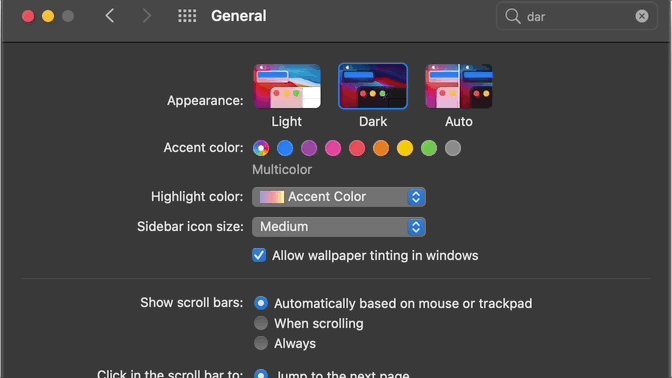
Dark Mode” vs “Inverted”

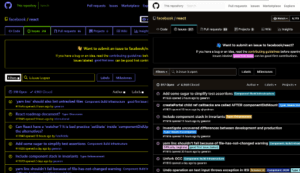
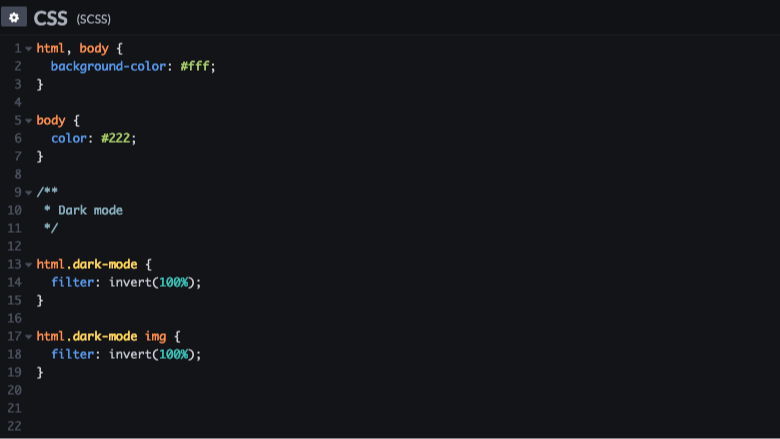
How to get dark mode working with CSS

Dark Mode with only 1 CSS PROPERTY, by Dip Vachhani

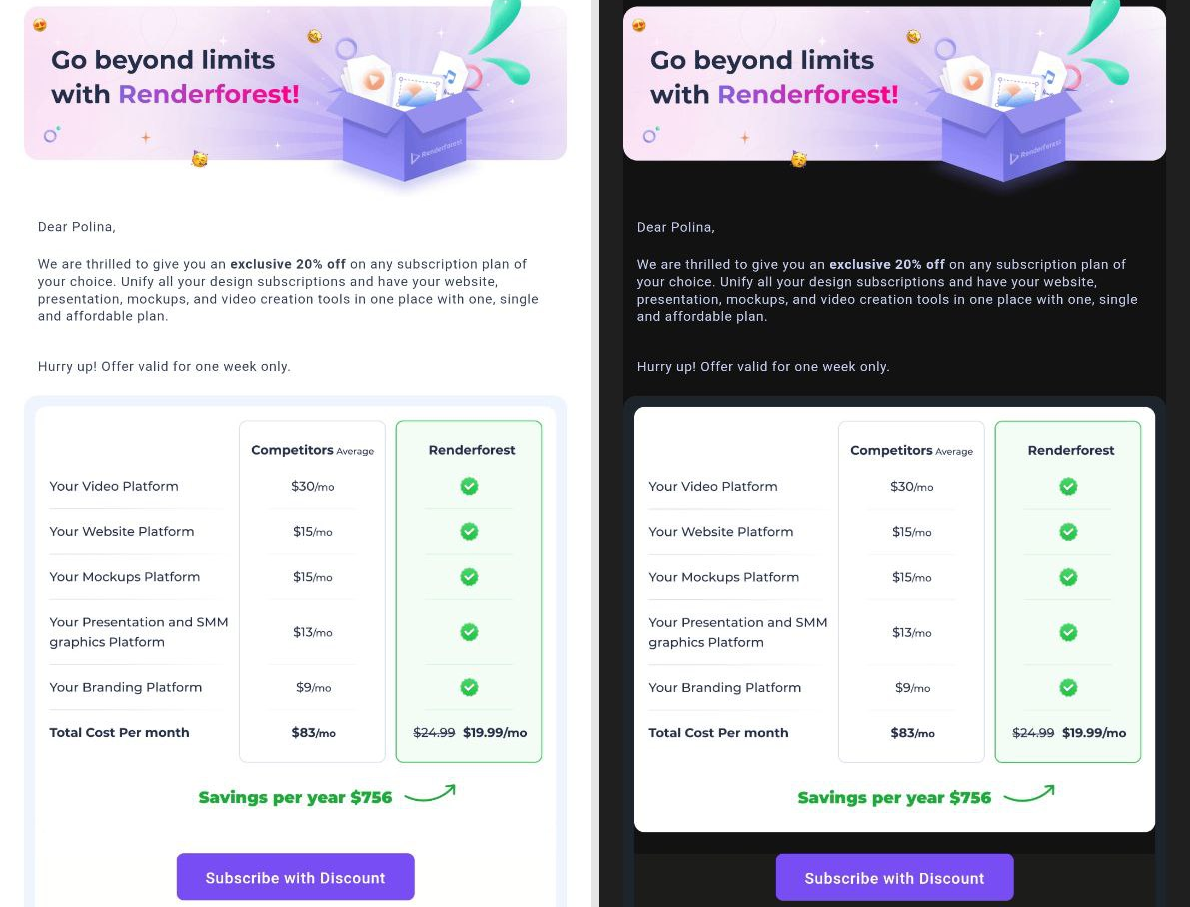
Dark Mode in Email: How to Invert Colors in Email Campaigns
GitHub - ViktorNova/css-invert: Simple command line tool to invert all the colors of a CSS file. Useful for making dark versions of light colored themes

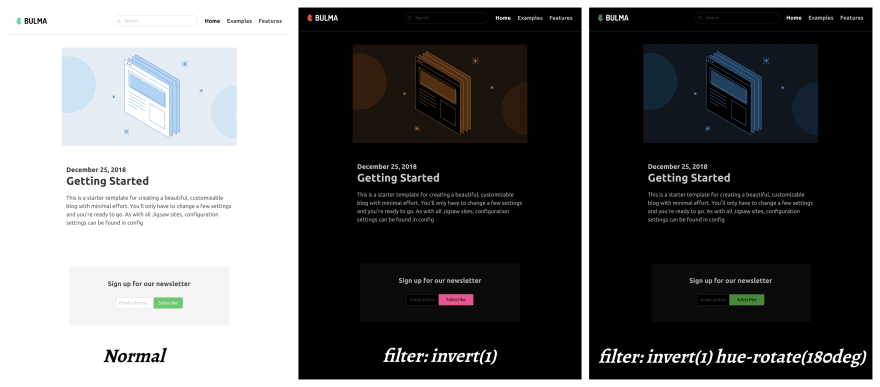
Dark mode with filter: invert(100%)

html - Invert font color based on centered background image - CSS - Stack Overflow

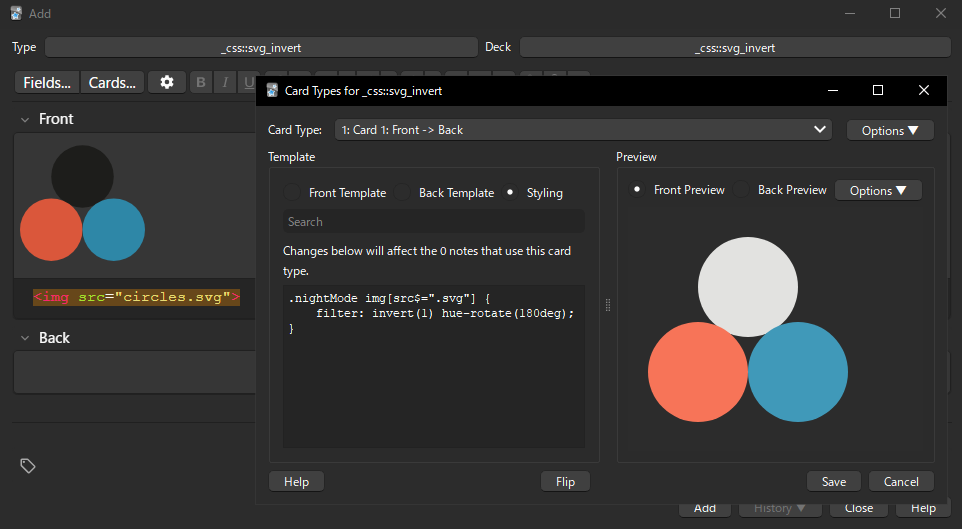
Invert only specific color of SVG file - Card Design - Anki Forums

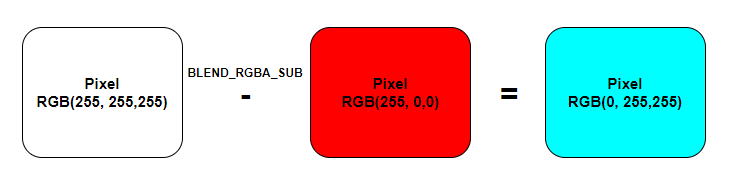
How to invert colors of an image in pygame? - GeeksforGeeks

html - Invert CSS font-color depending on background-color - Stack Overflow
Recomendado para você
-
 How to Invert Colors of Video/Photo for Free17 abril 2025
How to Invert Colors of Video/Photo for Free17 abril 2025 -
 How to Invert Image Colors - GIMP tutorial17 abril 2025
How to Invert Image Colors - GIMP tutorial17 abril 2025 -
 Colors are inverted - General Questions - Krita Artists17 abril 2025
Colors are inverted - General Questions - Krita Artists17 abril 2025 -
 How to Invert Screen Colors on iPhone & iPad17 abril 2025
How to Invert Screen Colors on iPhone & iPad17 abril 2025 -
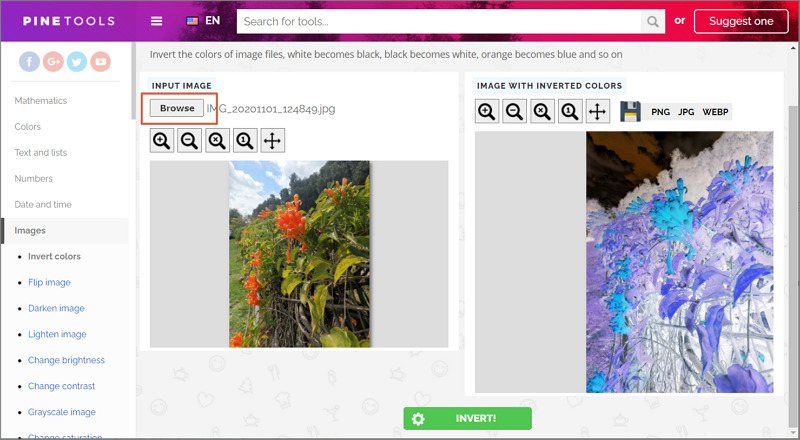
Invert colors to create intriguing effects17 abril 2025
-
 Filters used to post-process the rendered image of the illuminated17 abril 2025
Filters used to post-process the rendered image of the illuminated17 abril 2025 -
 Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How17 abril 2025
Flashing Invert Color Effect Adobe Premiere Pro (Tutorial / How17 abril 2025 -
 inverted color tiktok videos|TikTok Search17 abril 2025
inverted color tiktok videos|TikTok Search17 abril 2025 -
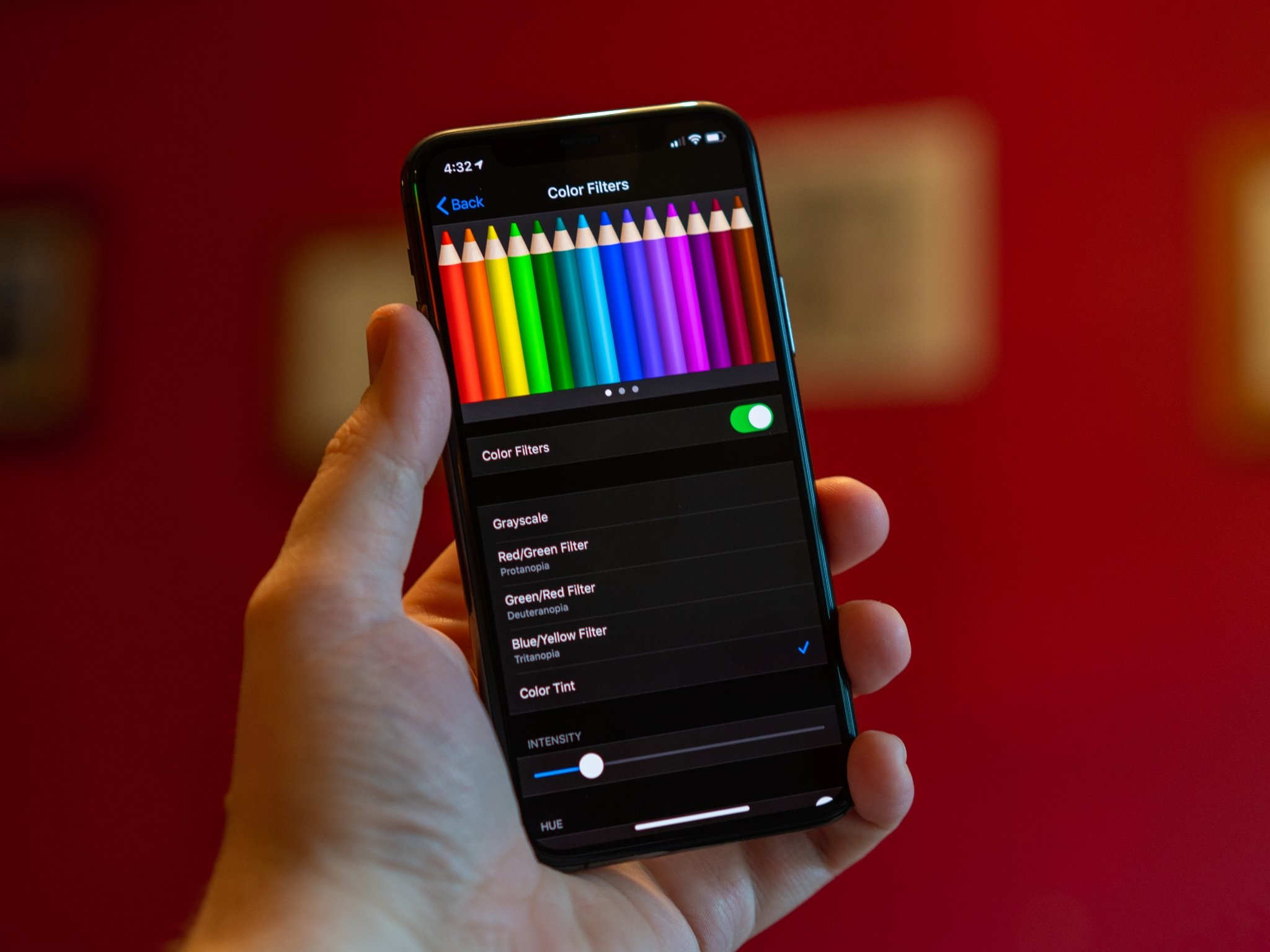
 How to invert colors and use Color Filters on iPhone and iPad17 abril 2025
How to invert colors and use Color Filters on iPhone and iPad17 abril 2025 -
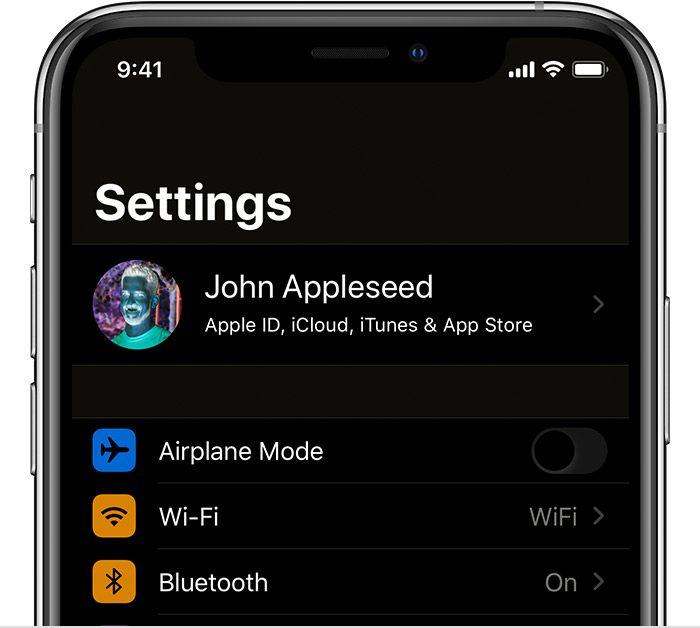
 Use display and text size preferences on your iPhone, iPad, and17 abril 2025
Use display and text size preferences on your iPhone, iPad, and17 abril 2025
você pode gostar
-
 Ranking Each Race From Worst to Best: Blox Fruits17 abril 2025
Ranking Each Race From Worst to Best: Blox Fruits17 abril 2025 -
the legend of legendary heroes complete|TikTok Search17 abril 2025
-
![Powerlifting Records: Raw & Equipped [Videos] (2023) - Lift Vault](https://liftvault.com/wp-content/plugins/wp-youtube-lyte/lyteCache.php?origThumbUrl=https%3A%2F%2Fi.ytimg.com%2Fvi%2FHA9Lfn3Zdx8%2F0.jpg) Powerlifting Records: Raw & Equipped [Videos] (2023) - Lift Vault17 abril 2025
Powerlifting Records: Raw & Equipped [Videos] (2023) - Lift Vault17 abril 2025 -
 What Was Announced at Summer Game Fest 2023?17 abril 2025
What Was Announced at Summer Game Fest 2023?17 abril 2025 -
 English: Punishing negros at Cathabouco (i.e. Calabouço, today place of Museu Histórico Nacional), in Rio de Janeiro, 1822. Watercolour; 23.6 x 26.3 cm. Português: Açoitamento de escravos na Ponta do Calabouço (17 abril 2025
English: Punishing negros at Cathabouco (i.e. Calabouço, today place of Museu Histórico Nacional), in Rio de Janeiro, 1822. Watercolour; 23.6 x 26.3 cm. Português: Açoitamento de escravos na Ponta do Calabouço (17 abril 2025 -
 O que é dismiss?17 abril 2025
O que é dismiss?17 abril 2025 -
 Monsters Inc. Laugh Floor – Interactive Media Archive: Collaborative Multimedia Resource17 abril 2025
Monsters Inc. Laugh Floor – Interactive Media Archive: Collaborative Multimedia Resource17 abril 2025 -
ONE PIECE Bounty Rush para Android - Baixe o APK na Uptodown17 abril 2025
-
 MGM Grand's Wet Republic Ultra Pool to Get Major Revamp17 abril 2025
MGM Grand's Wet Republic Ultra Pool to Get Major Revamp17 abril 2025 -
Meepo Electric Skateboards (@meepoboard) • Instagram photos and videos17 abril 2025



