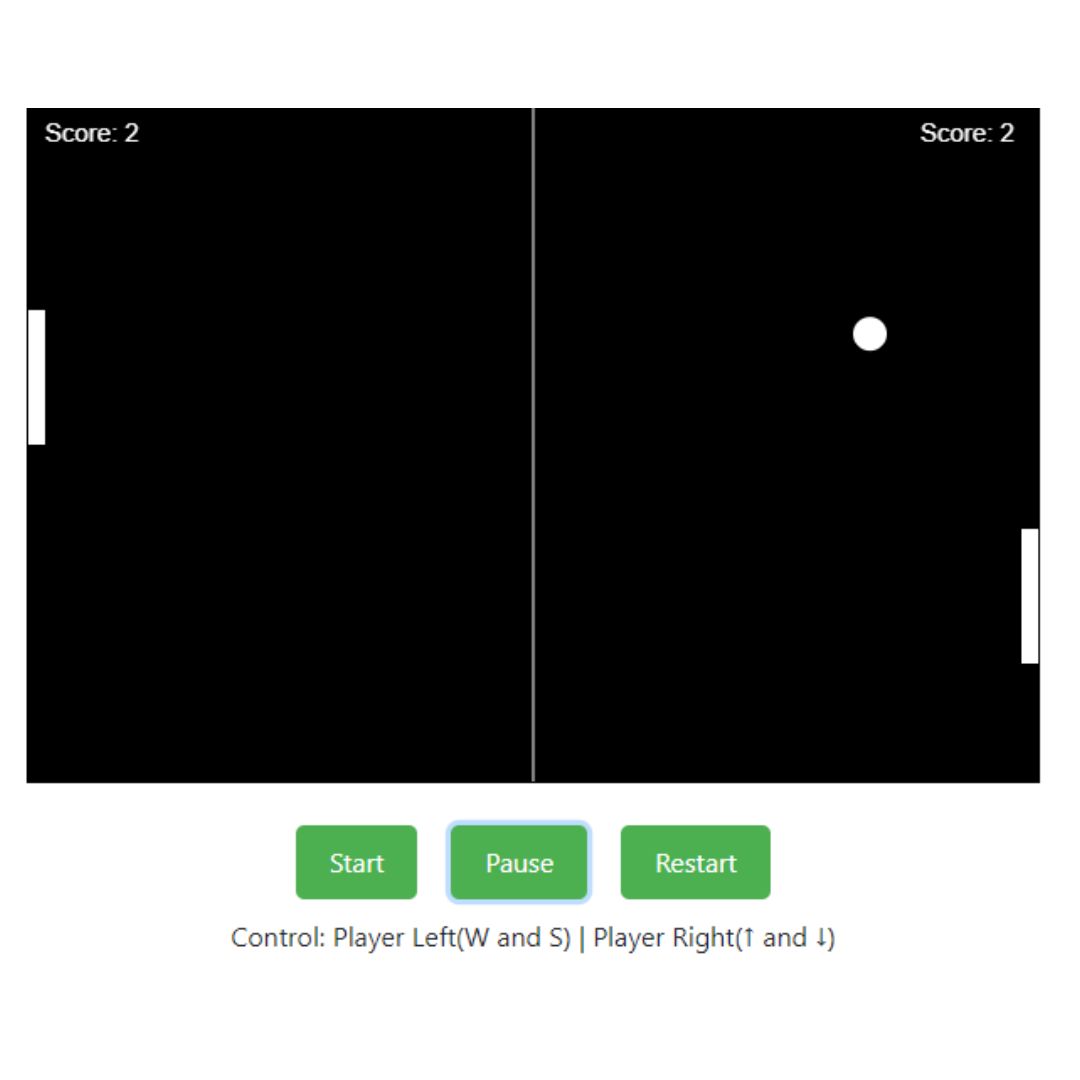
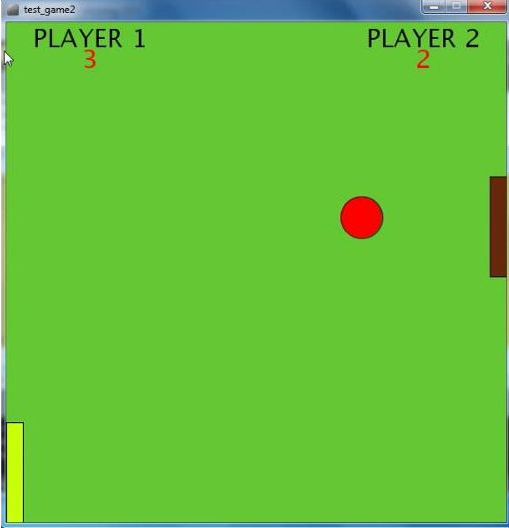
How to Create a Ping Pong Game with HTML, CSS and JavaScript (Source code)
Por um escritor misterioso
Last updated 14 abril 2025

Learn how to create your own Ping Pong game using HTML, CSS, and JavaScript. This tutorial will guide you step-by-step on how to build a game board, ball, paddles, and add movement and collision detection to create a fully functional game.

Brunswick Smash 7.0 I/O Black Indoor/Outdoor Table Tennis Table – Game Room Shop

50 HTML, CSS, and JavaScript Projects with Source Code for Beginners

Create Ping Pong Game Using JavaScript

HOW TO CREATE PING PONG GAME IN HTML, CSS AND JAVASCRIPT

How to Create Ping Pong Game using HTML CSS JavaScript 🏓🎮Master the Art

Bouncing a Ball Around with HTML5 and JavaScript - WebFX

How to code Pong! (1972) - 1 - Codeheir

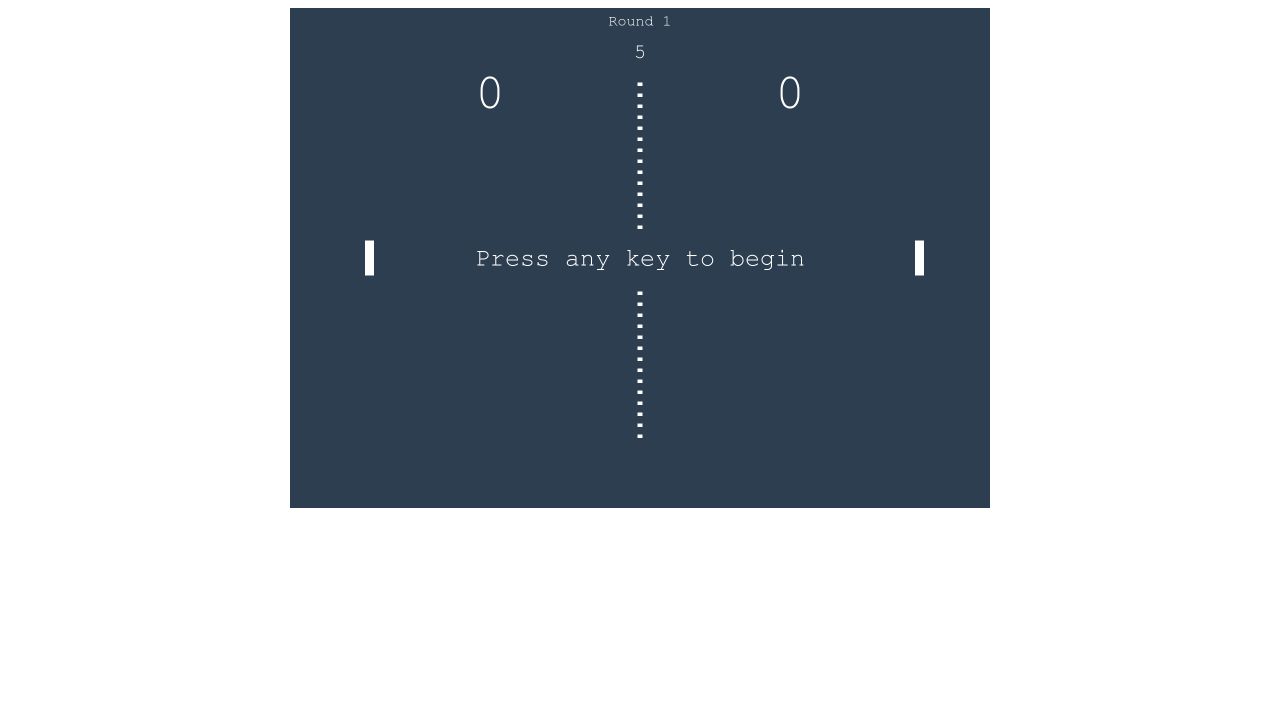
Pong game with JavaScript
GitHub - dakshkhetan/Ping-Pong-Game: A 'Ping Pong Game' made using HTML, CSS and JavaScript.

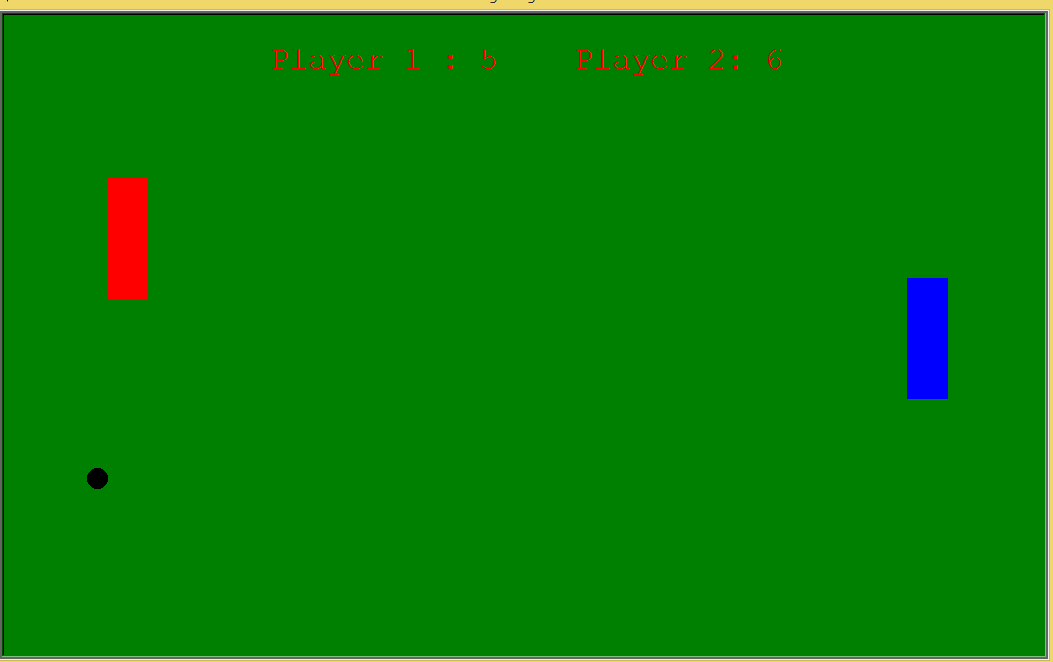
Simple Ping Pong Game(Multiplayer) using turtle in Python Free Source Code

EASY Pong Game in JavaScript Tutorial - QUICK BEGINNER PROJECT
Recomendado para você
-
 Table tennis - Wikipedia14 abril 2025
Table tennis - Wikipedia14 abril 2025 -
 Play Bite-Sized Table Tennis Online Now - GameSnacks14 abril 2025
Play Bite-Sized Table Tennis Online Now - GameSnacks14 abril 2025 -
 From the Maker of Grand Theft Auto Table Tennis? - The New York Times14 abril 2025
From the Maker of Grand Theft Auto Table Tennis? - The New York Times14 abril 2025 -
 Building Ping Pong Game on Arduino UNO14 abril 2025
Building Ping Pong Game on Arduino UNO14 abril 2025 -
Ping Pong Arcade for Nintendo Switch - Nintendo Official Site14 abril 2025
-
 Ping Pong Game by Maxim Popov on Dribbble14 abril 2025
Ping Pong Game by Maxim Popov on Dribbble14 abril 2025 -
 Fun Ping Pong Games for the Entire Family - Play Party Plan14 abril 2025
Fun Ping Pong Games for the Entire Family - Play Party Plan14 abril 2025 -
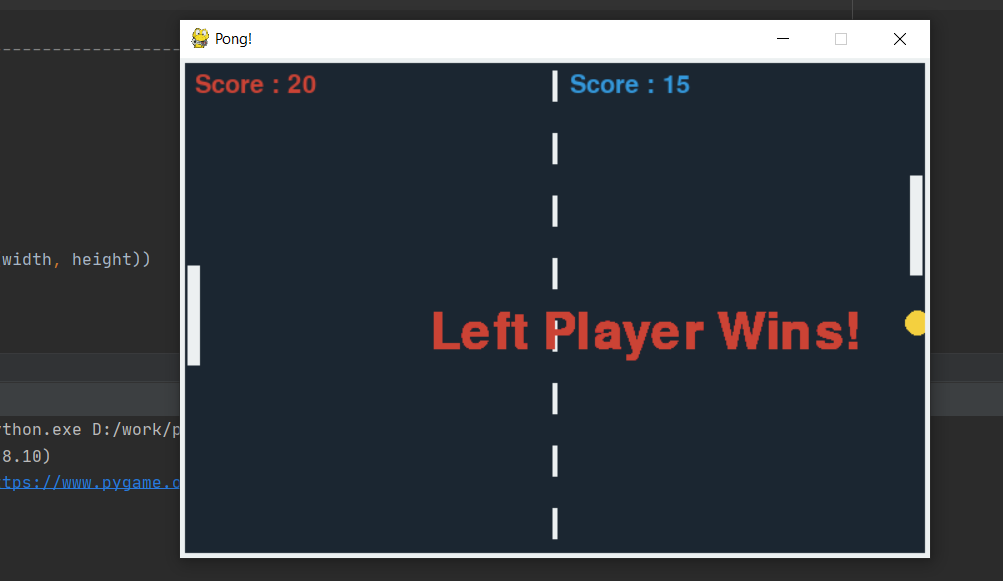
 Ping Pong Game In JavaScript With Source Code - Source Code & Projects14 abril 2025
Ping Pong Game In JavaScript With Source Code - Source Code & Projects14 abril 2025 -
 Ping Pong Game In Python With Source Code - Source Code & Projects14 abril 2025
Ping Pong Game In Python With Source Code - Source Code & Projects14 abril 2025 -
10 Best Ping Pong Sets for 2023 - The Jerusalem Post14 abril 2025
você pode gostar
-
 Adult Skills Digifest Held at Cardiff Central Library14 abril 2025
Adult Skills Digifest Held at Cardiff Central Library14 abril 2025 -
 10 Game Online Pc Tanpa Download Terbaik 202214 abril 2025
10 Game Online Pc Tanpa Download Terbaik 202214 abril 2025 -
 Pottery barn store hi-res stock photography and images - Alamy14 abril 2025
Pottery barn store hi-res stock photography and images - Alamy14 abril 2025 -
 Veja 13 filmes de terror para assistir no streaming nesta sexta14 abril 2025
Veja 13 filmes de terror para assistir no streaming nesta sexta14 abril 2025 -
JOGO de BIKE e GRAU no ROBLOX #kelvinblox #roblox #roleplay14 abril 2025
-
 Guess the English Football Team by the Logo14 abril 2025
Guess the English Football Team by the Logo14 abril 2025 -
 Criciúma x Vila Nova Árbitro relata invasão do campo por dirigentes e xingamentos de técnico - Sagres Online14 abril 2025
Criciúma x Vila Nova Árbitro relata invasão do campo por dirigentes e xingamentos de técnico - Sagres Online14 abril 2025 -
 5 fatos sobre o Super Saiyajin 4 que você provavelmente já14 abril 2025
5 fatos sobre o Super Saiyajin 4 que você provavelmente já14 abril 2025 -
 The King of Fighters '98: The Slugfest (Arcade) 【Longplay】14 abril 2025
The King of Fighters '98: The Slugfest (Arcade) 【Longplay】14 abril 2025 -
 86-Eighty-Six, Vol. 7 (Light Novel): Mist14 abril 2025
86-Eighty-Six, Vol. 7 (Light Novel): Mist14 abril 2025


