Best Practices for Using TypeScript and React
Por um escritor misterioso
Last updated 26 abril 2025

TypeScript and React are excellent in combination. When you sprinkle React’s expressive component model with a little strong typing, you get fewer bugs and an improved developer experience.

Mastering React — Good practices when using TypeScript, by David Nienajadlo, CodeX

7 best practices to structure and organize a React application

How to use TypeScript with React: A tutorial with examples - LogRocket Blog

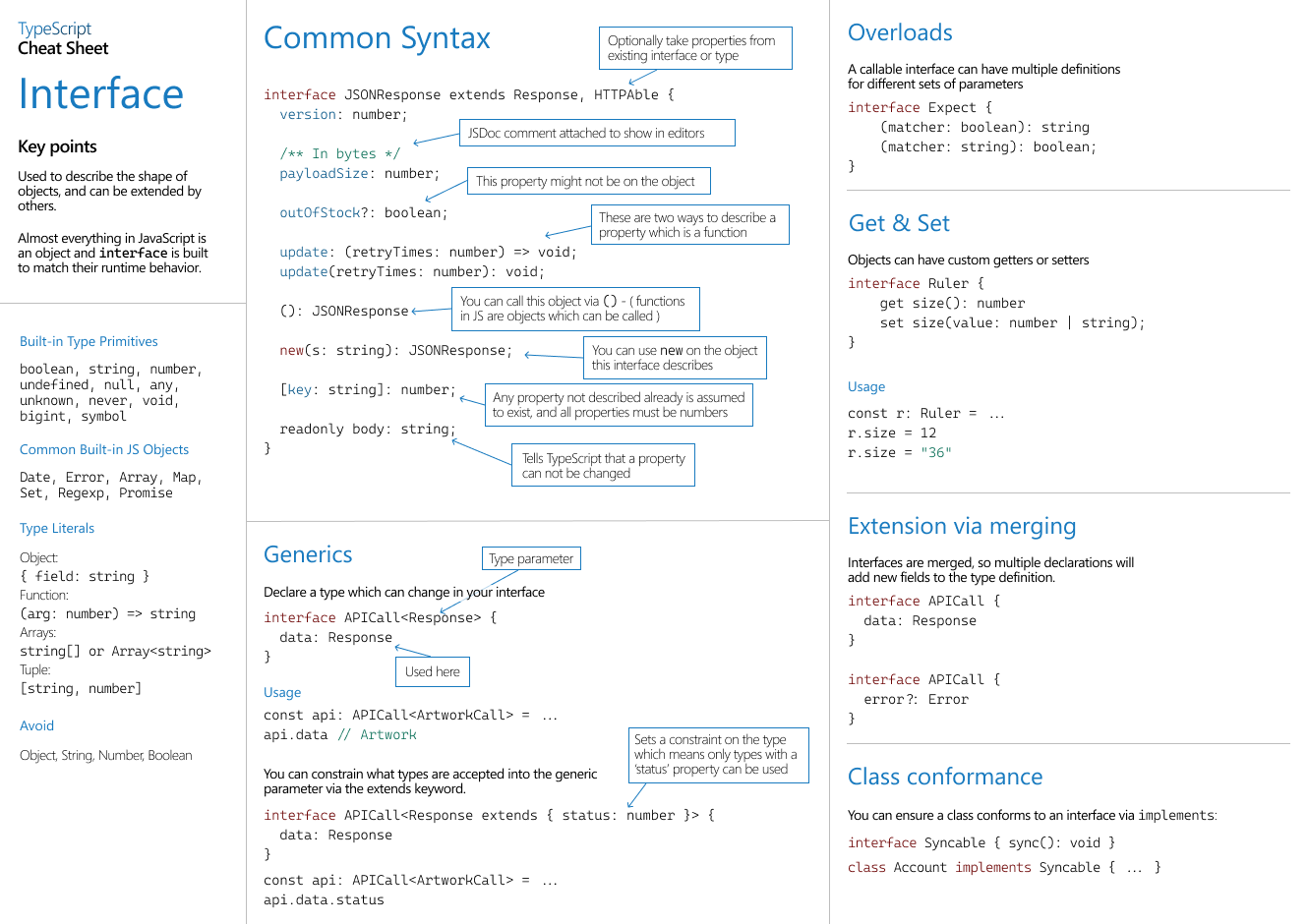
TypeScript: Cheat Sheets

React 18 Design Patterns and Best Practices: Design, build, and deploy production-ready web applications with React by leveraging industry-best practices: Roldán, Carlos Santana: 9781803233109: : Books

React Folder Structure Best Practices - For Large Projects

React Native Best Practices You Need to Know

10 Best React Courses to Take in 2023 — Class Central

A Guide to React Native Best Practices

8 Best Practices for React.js Component Design - DEV Community

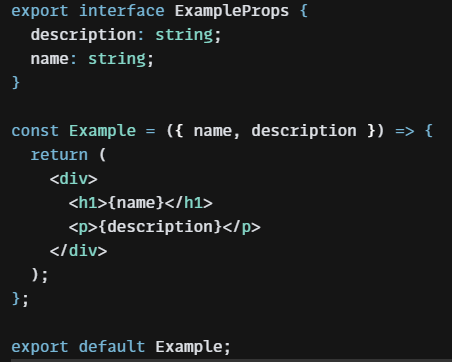
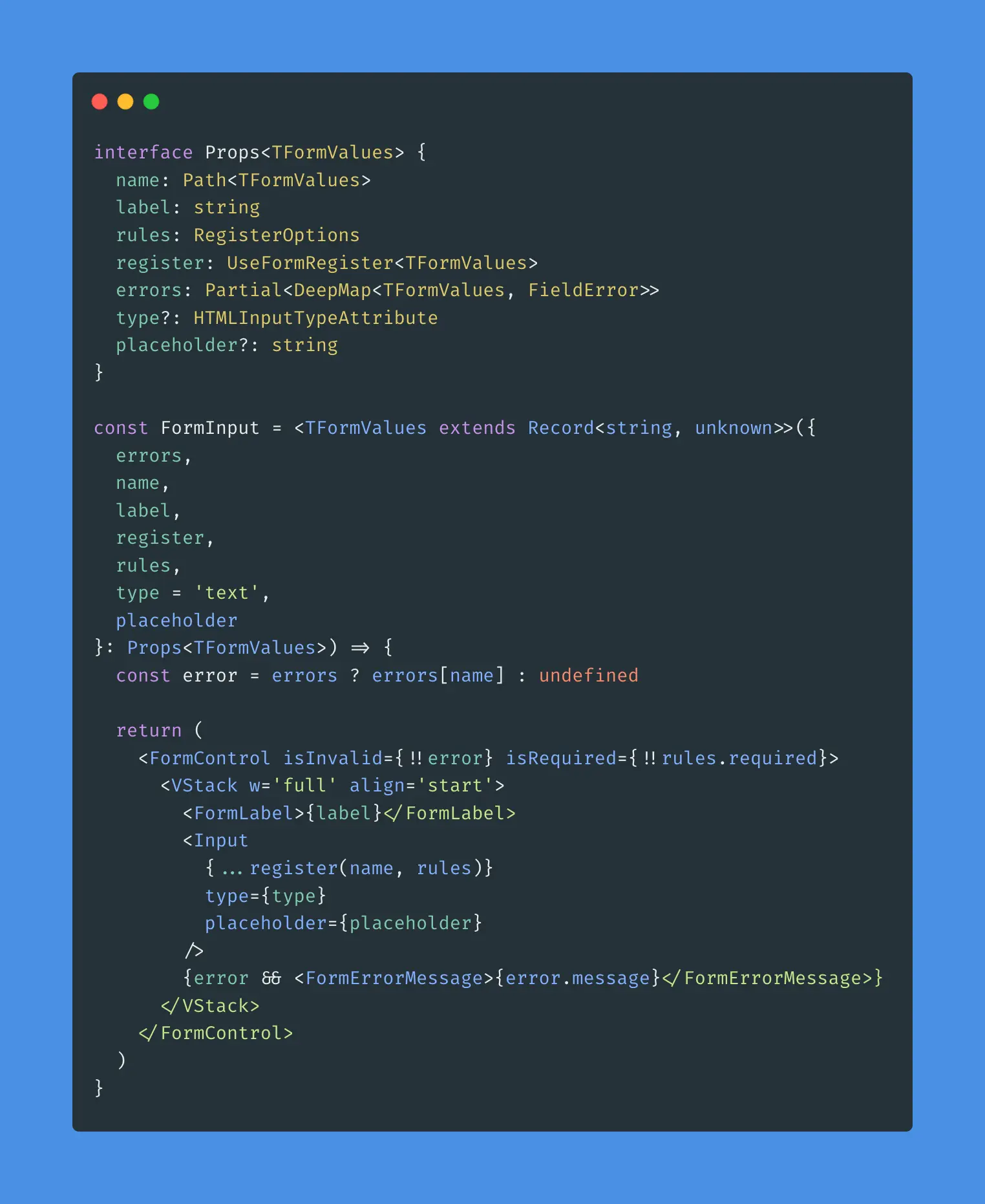
Guide To Using Typescript With React
Recomendado para você
-
 Difference between 'extends' and 'implements' in TypeScript - DEV Community26 abril 2025
Difference between 'extends' and 'implements' in TypeScript - DEV Community26 abril 2025 -
 Use 'extends' keyword to narrow the value of a generic26 abril 2025
Use 'extends' keyword to narrow the value of a generic26 abril 2025 -
 Typescript: trying to use `extends` in generics with `this` in the26 abril 2025
Typescript: trying to use `extends` in generics with `this` in the26 abril 2025 -
 Why You Need to Use Typescript for All Your Web Projects26 abril 2025
Why You Need to Use Typescript for All Your Web Projects26 abril 2025 -
 React: Using TypeScript – Co-ops + Careers26 abril 2025
React: Using TypeScript – Co-ops + Careers26 abril 2025 -
 Use other Class and Interface properties in Base Class26 abril 2025
Use other Class and Interface properties in Base Class26 abril 2025 -
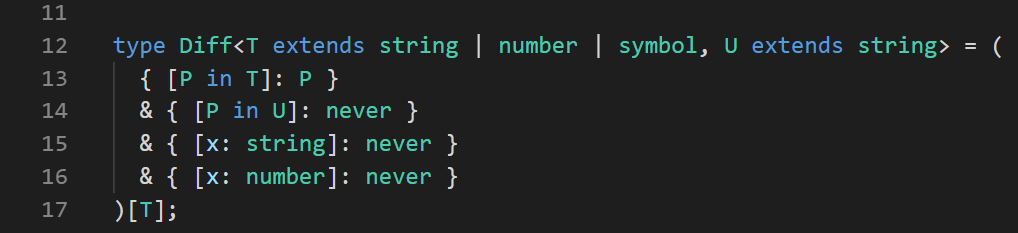
 TypeScript advanced types. Diving a little deeper into typescript26 abril 2025
TypeScript advanced types. Diving a little deeper into typescript26 abril 2025 -
 TypeScript Extend Interface Guide to TypeScript Extend Interface26 abril 2025
TypeScript Extend Interface Guide to TypeScript Extend Interface26 abril 2025 -
Typescript Tutorial, PDF, Java Script26 abril 2025
-
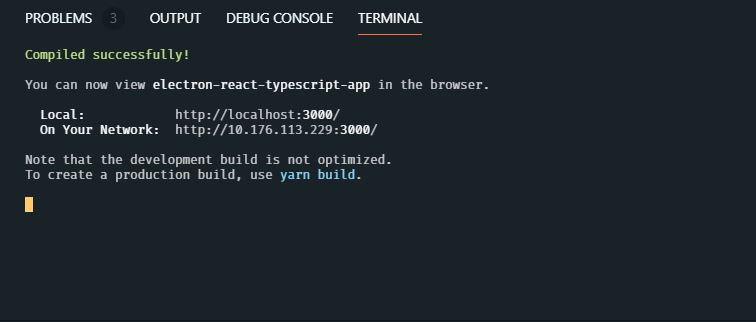
 Extend Your React Electron Desktop App with TypeScript – JSManifest26 abril 2025
Extend Your React Electron Desktop App with TypeScript – JSManifest26 abril 2025
você pode gostar
-
 B: The Beginning: Netflix's Best Anime?26 abril 2025
B: The Beginning: Netflix's Best Anime?26 abril 2025 -
 Jogo de sinuca online: conheça os melhores títulos do gênero - JacyOn WebRadioSite com26 abril 2025
Jogo de sinuca online: conheça os melhores títulos do gênero - JacyOn WebRadioSite com26 abril 2025 -
 Desenho de Espectros pintado e colorido por Amandoca o dia 30 de Dezembro do 201326 abril 2025
Desenho de Espectros pintado e colorido por Amandoca o dia 30 de Dezembro do 201326 abril 2025 -
 Foto de Joystick Em Fundo Laranja Gamepad Para Jogar Jogos De Computador e mais fotos de stock de Controle de video game - iStock26 abril 2025
Foto de Joystick Em Fundo Laranja Gamepad Para Jogar Jogos De Computador e mais fotos de stock de Controle de video game - iStock26 abril 2025 -
 Download GTA San Andreas for Free from MediaFire - Mediafire26 abril 2025
Download GTA San Andreas for Free from MediaFire - Mediafire26 abril 2025 -
POISONED PAWN IN THE LONDON SYSTEM 💎 Peão envenenado no sistema Londo26 abril 2025
-
 Cantigas De Santa Maria Codex Of The Musicians, Arabic Rabel And26 abril 2025
Cantigas De Santa Maria Codex Of The Musicians, Arabic Rabel And26 abril 2025 -
 Assistir Bungou Stray Dogs Dublado Todos os Episódios Online26 abril 2025
Assistir Bungou Stray Dogs Dublado Todos os Episódios Online26 abril 2025 -
 Screenshots: Dragon Age: Origins - CNET26 abril 2025
Screenshots: Dragon Age: Origins - CNET26 abril 2025 -
 Jogo God Of War Ragnarok para PS5 na loja Super Games no Paraguai26 abril 2025
Jogo God Of War Ragnarok para PS5 na loja Super Games no Paraguai26 abril 2025